Design your Page 🎨
2. Template theme and Header
Your theme/header is often the first thing a user will see when visiting your Beacons page and just like the rest of the page, it can be customized to fit your unique personality.
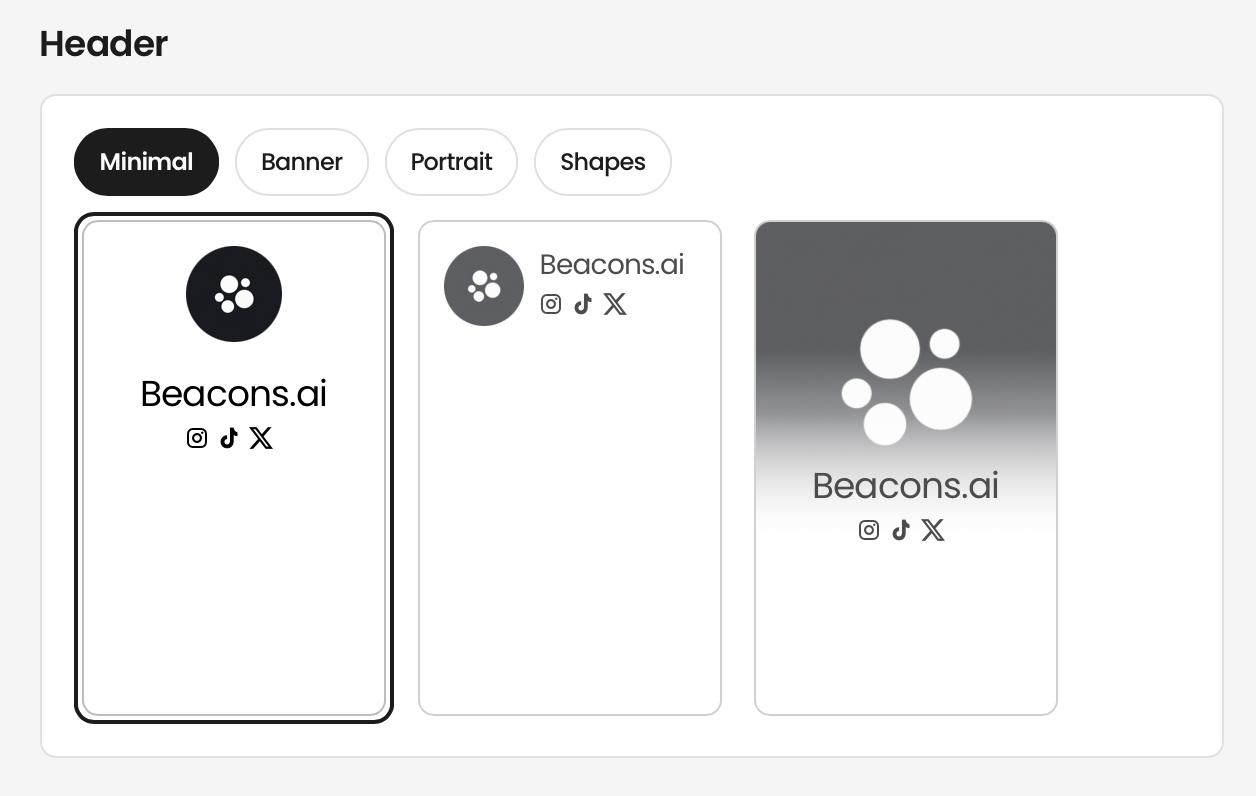
There are 4 different types of layouts (and a total of 12 options) you can choose from within the Header Block. Click to read about each one.
3. Social Icons
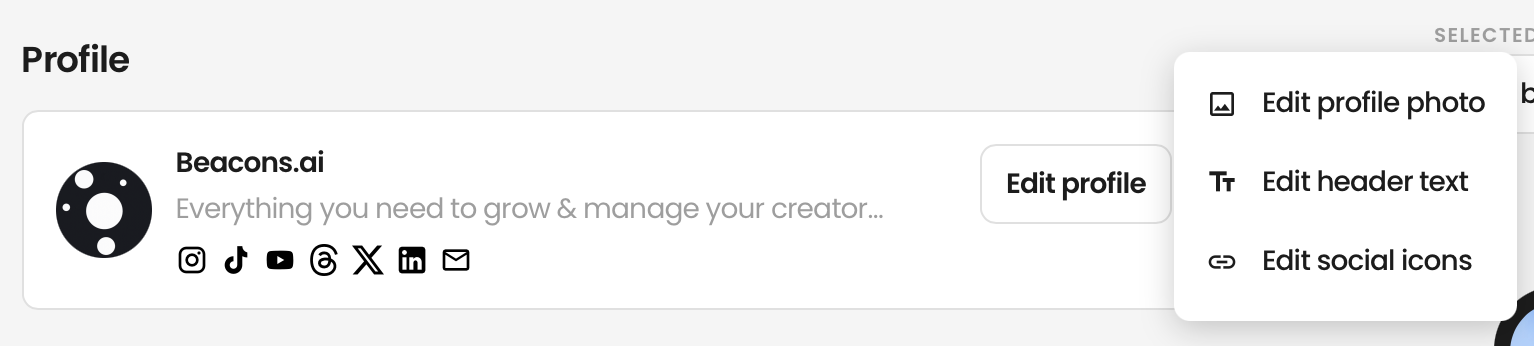
* this can now be found under your "Profile" section!
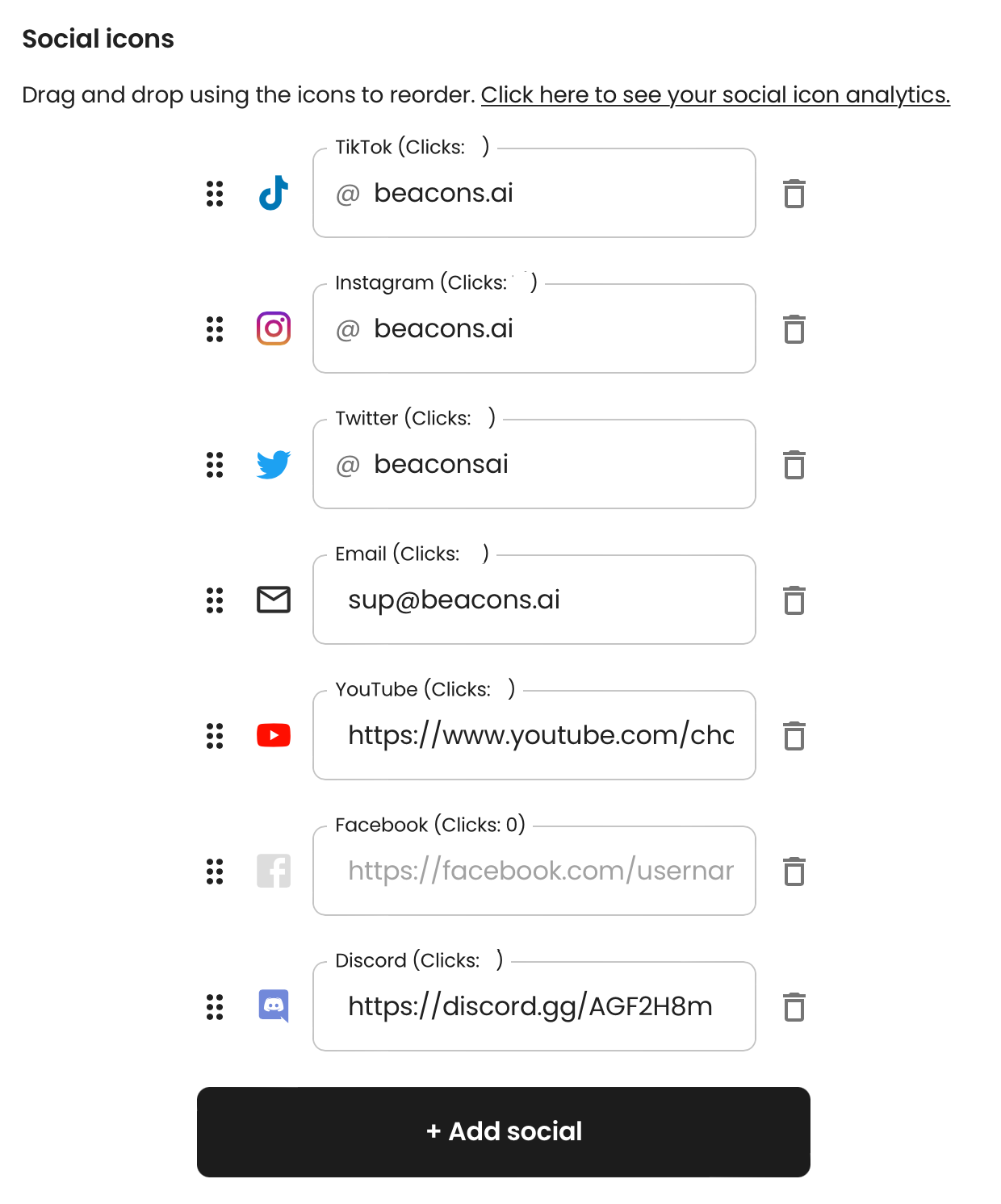
You can add as many social icons as you are active on. We believe this section of the header provides the cleanest look for linking other social accounts. You can also see analytics for all of these links right in the header block when editing your page.
4. Appearance
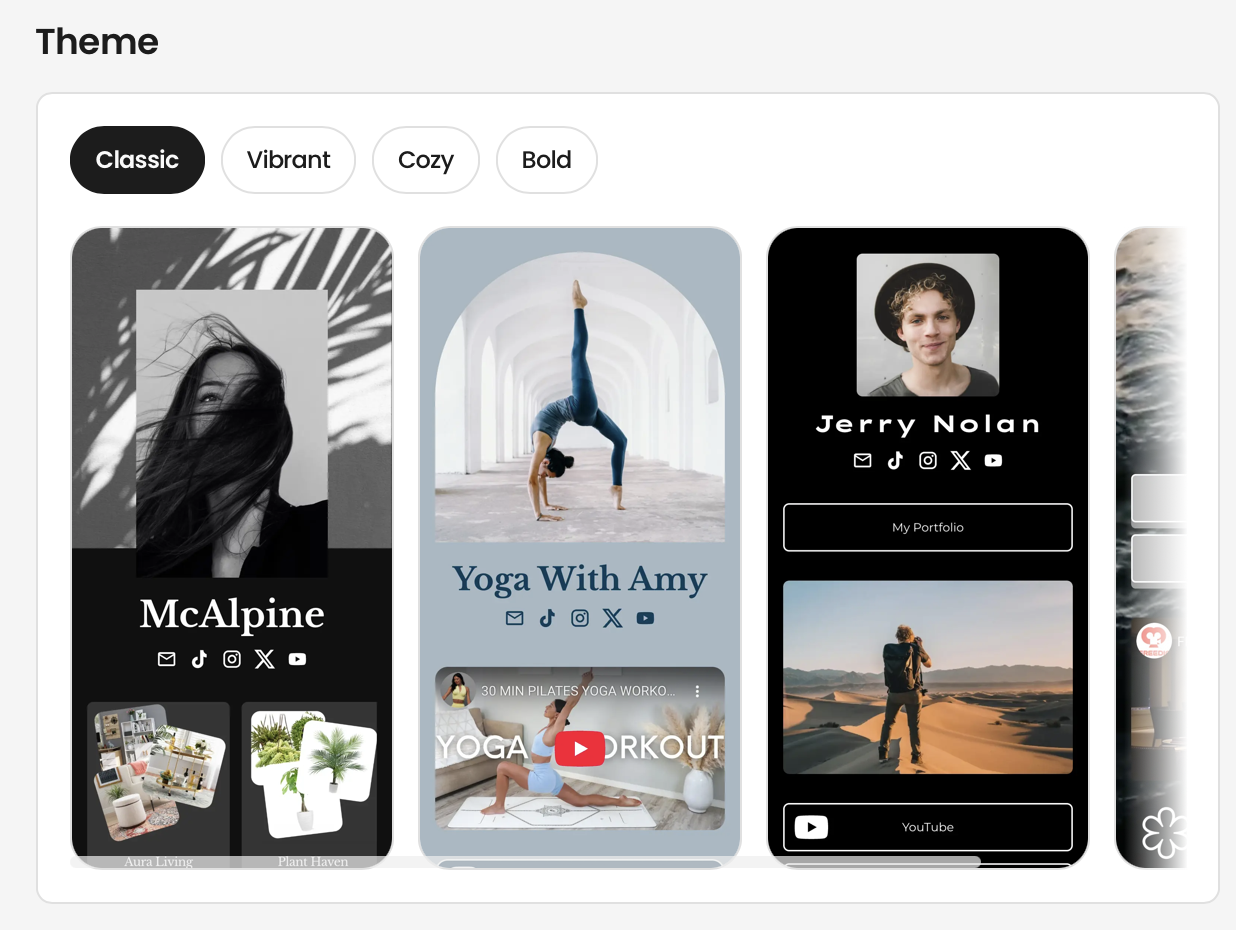
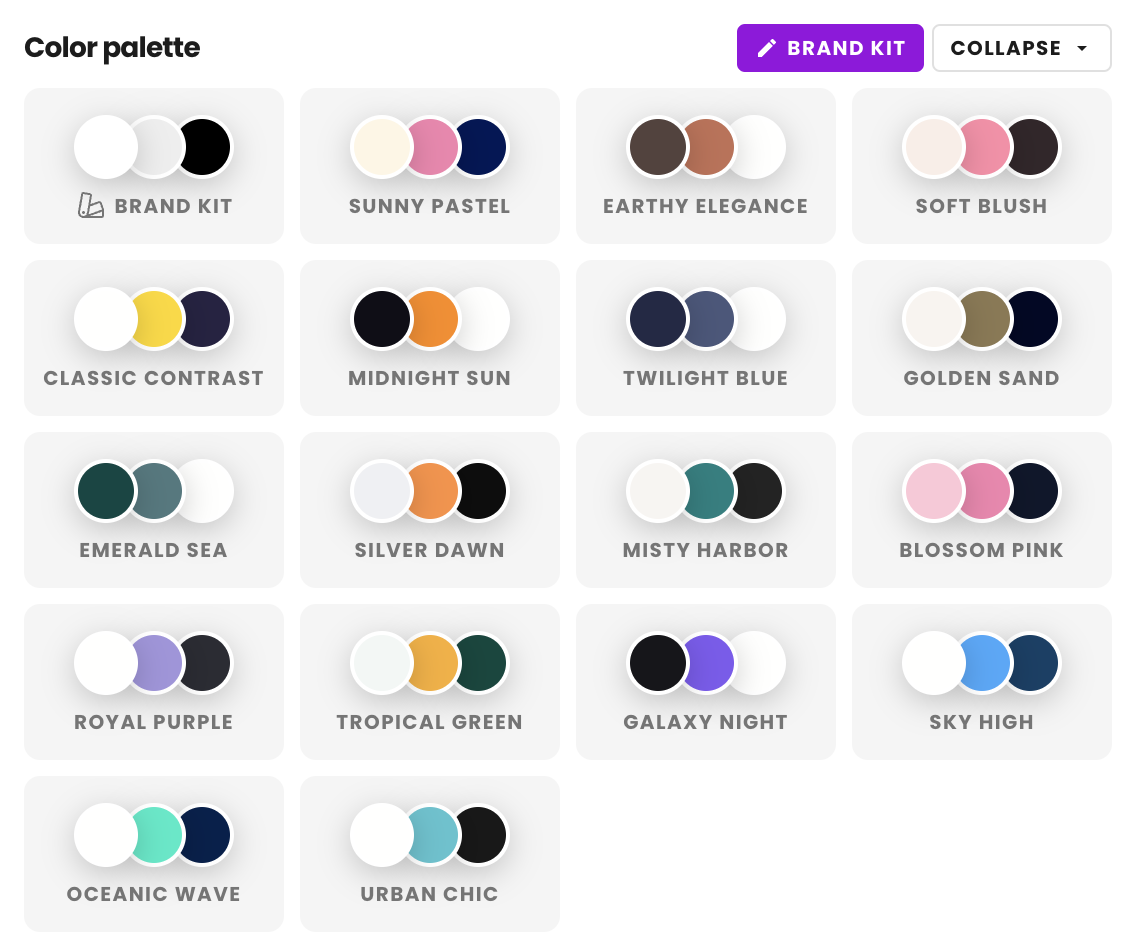
Themes
We have provided plenty of theme options for you to give your entire page a cohesive feel! Feel free to click on the Rainbow colored option for even MORE customization!
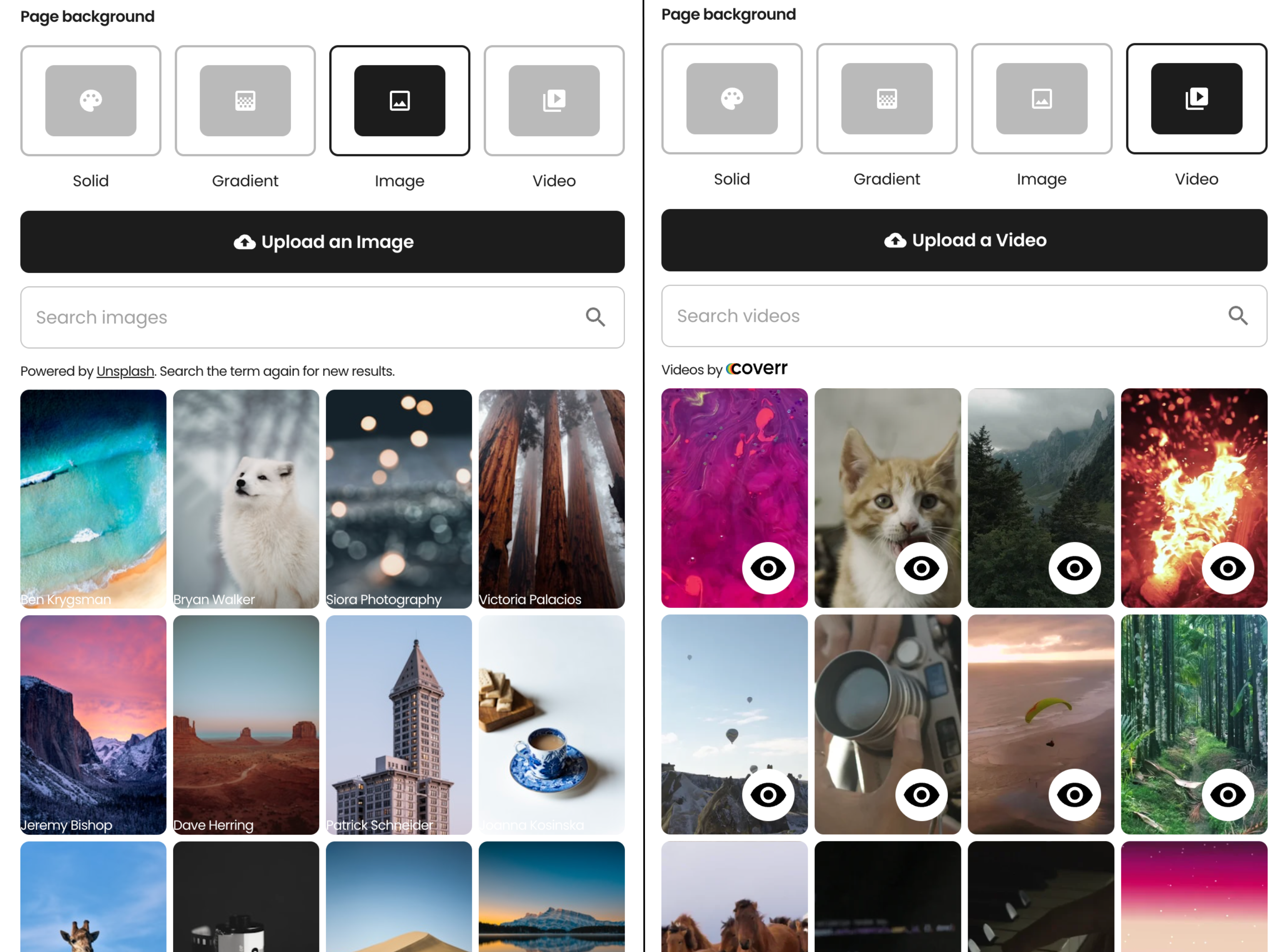
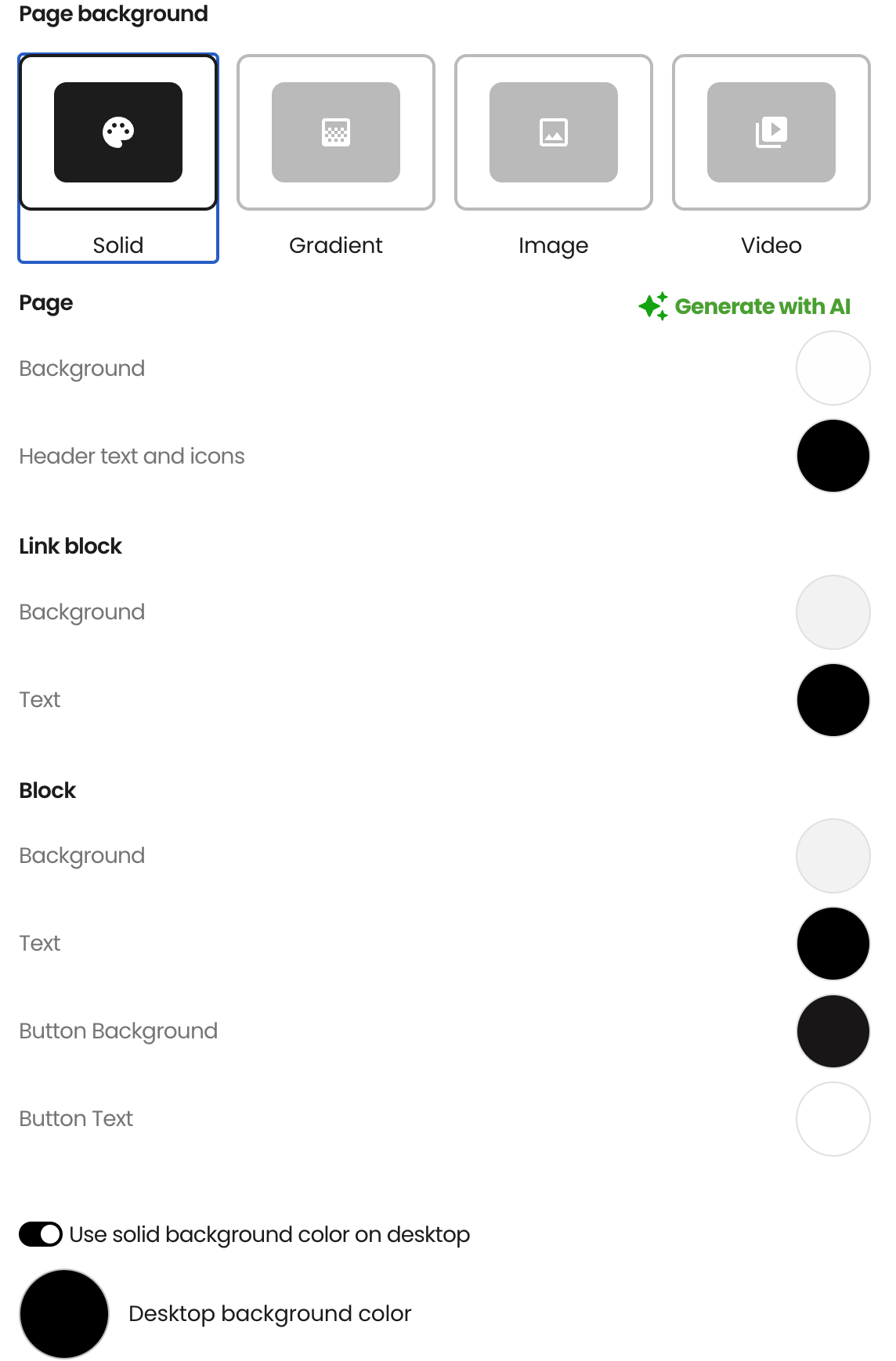
Page Background
You can have your own chosen backgrounds, including uploaded Videos and Images as backgrounds!
It's important to note that depending on the color of your background, you may need to change the color of the "Text" since it might blend in/be hard to read.
i.e. pink text on pink background
5. Block Style
Choose the shape, shadow, outline, and transparency for the blocks in your Link in Bio!
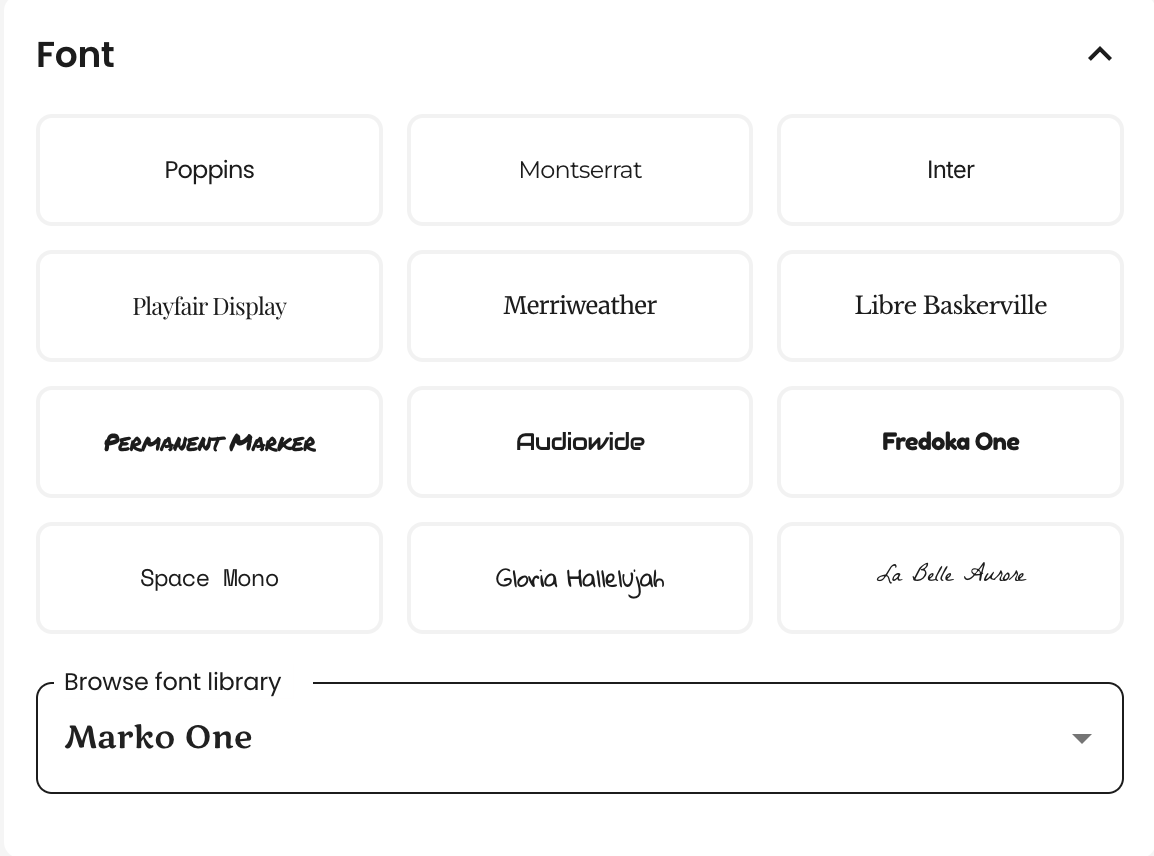
6. Fonts
There are over 1024 different fonts to choose from!
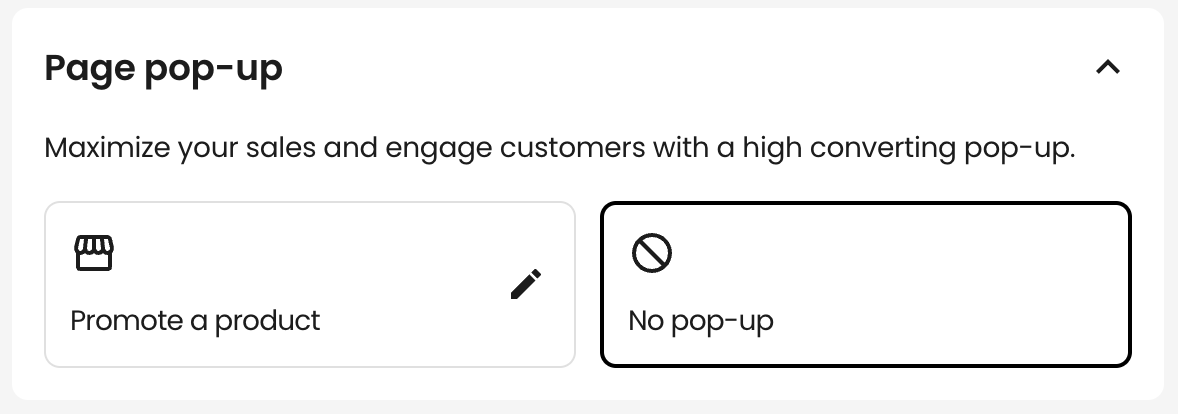
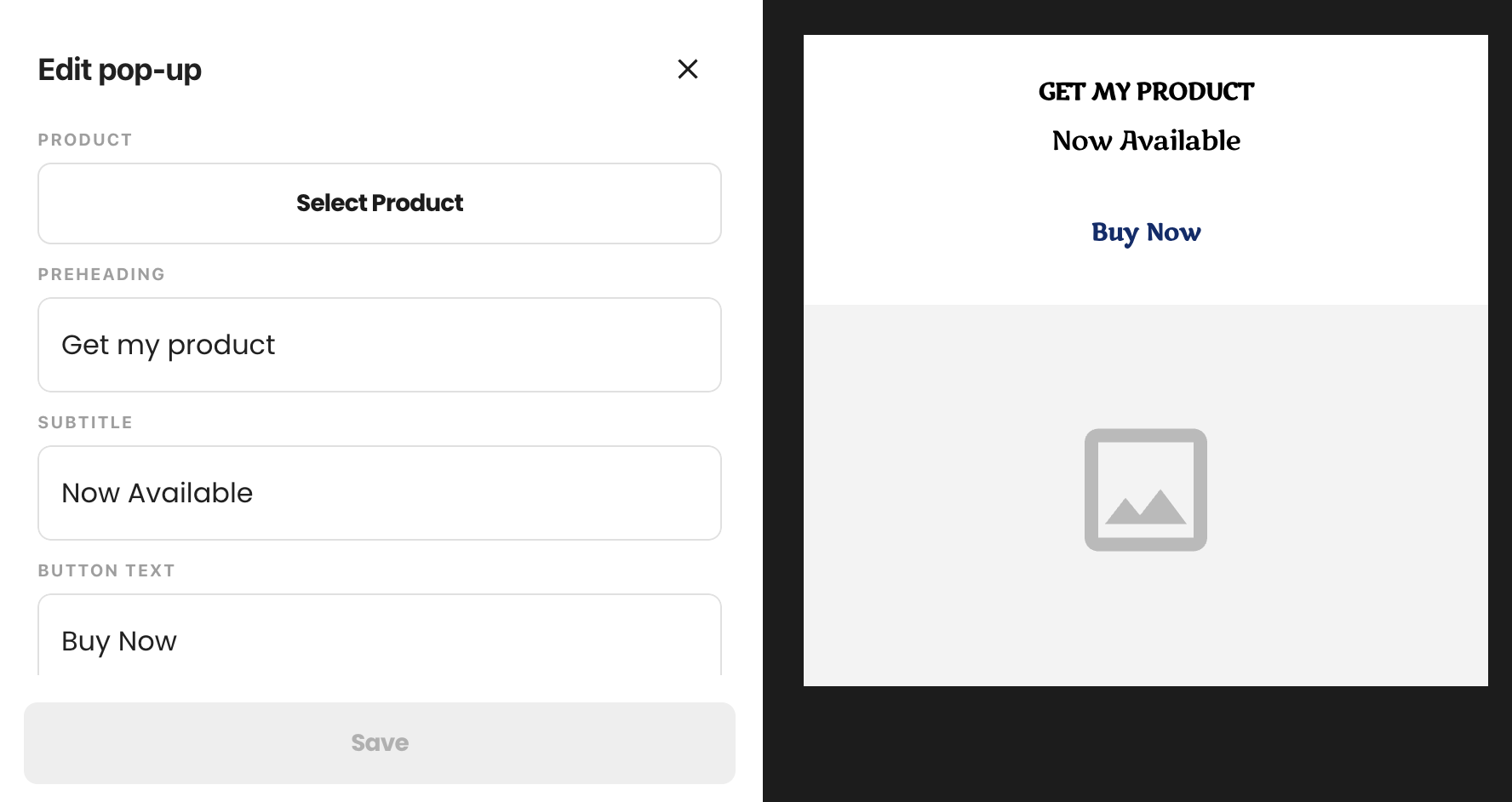
7. Page Pop Up
Create a pop-up for your Store products!
More information HERE
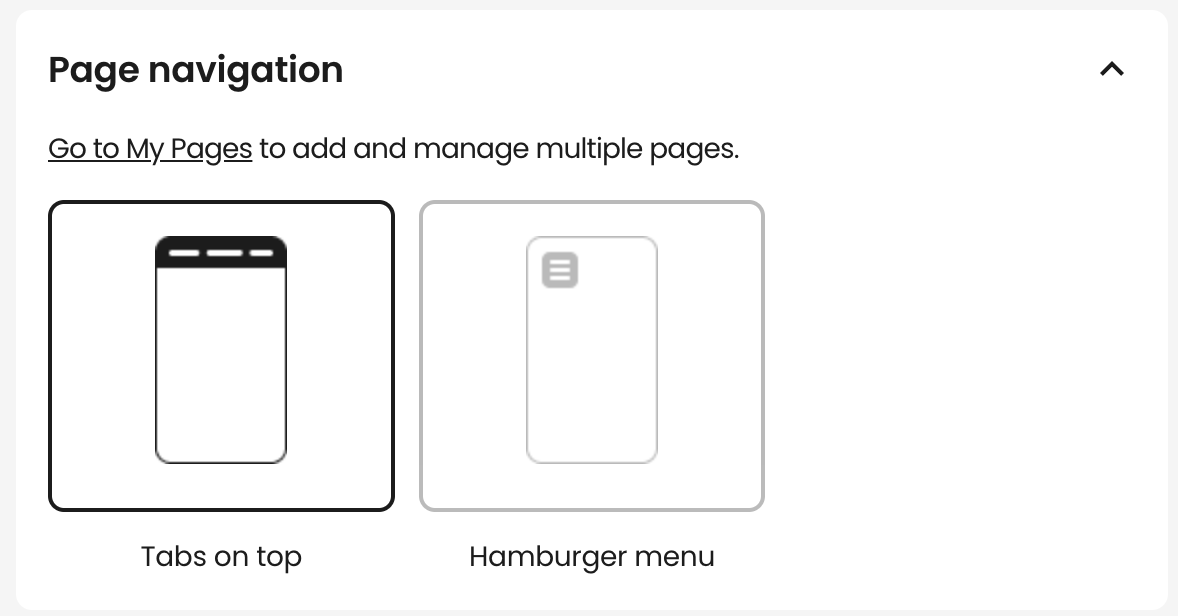
8. Page navigation and settings
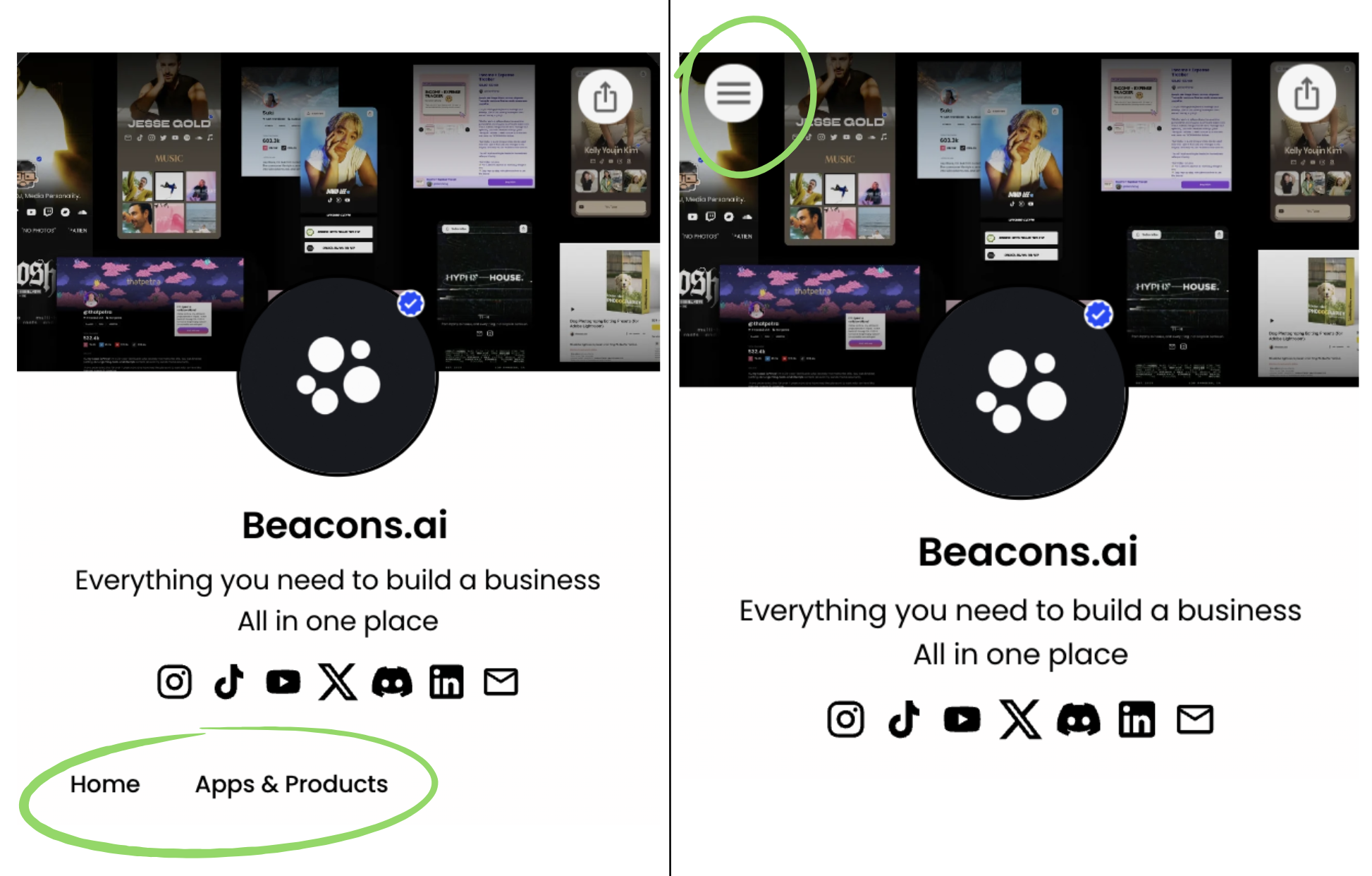
How you display your Link in Bio pages
Tabs on top vs. Hamburger menu
Page settings
Toggling on/off what displays at the top (and bottom) of the screen!
For instance, the sharing/subscription button will display like this
And for the Beacons logo at the bottom of the screen
If you have any questions, please contact support at support@beacons.ai!Pro